15. Rédiger pour le web: valoriser votre contenu
On a vu les principes fondamentaux du référencement naturel, il est temps maintenant d’écrire enfin du contenu sur vos pages et dans la foulée d’optimiser vos landing page. Rédiger pour le web est un don, un talent ou une technique qui s’apprend si on veut bien en faire l’ effort. Tout le monde n’est pas un obsédé textuel, mais sachez qu’il existe des livres ou des sites pour apprendre à rédiger pour le web qui vous permettront de faire des miracles avec vos contenus.
N’oubliez pas que vos visiteurs sont votre cible, ce qui ne doit pas vous empêcher de faire bon usage de vos mots-clés pour vous faire aimer par les moteurs de recherches. Tout ce que vous faites sur internet, tout ce que vous partagez c’est pour internautes. Vous, moi et tous les autres entrepreneurs sur le web avons un but : faire venir des gens sur notre site web et leur proposer quelque chose (une information, un service, un produit).
Et nous cherchons évidemment à convertir ces visiteurs, nous essayons de leur faire faire ce que nous voulons qu’ils fassent : acheter nos chaussures de sport, faire un don à notre pension pour animaux, poster un message sur le nouveau forum tout cela grâce au contenu persuasif de nos pages et particulièrement de nos landing page.
Votre landing page doit donc être la rencontre entre un contenu qui plait aux moteurs de recherches et qui appelle les visiteurs à agir. Soyez attentif à leurs attentes et faites de votre message un appel irrésistible. N’oubliez jamais cette règle d’or qui vise à faire des pages merveilleuses et naturelles en même temps.
Une autre chose importante à se rappeler est qu’un fort trafic sur votre site ne signifie pas forcément un fort taux de conversion, en effet vous pouvez sortir dans les premiers résultats sur Google, avoir des milliers de visites par mois et pourtant ne pas faire le nombre de ventes que vous pourriez espérer faire. Le bon contenu qui plait fait vendre alors que le contenu optimisé qui plait aux robots fait augmenter les visites. Pour avoir un site équilibré, il vous faut écrire pour les deux, avec un contenu optimisé sans vraiment en avoir l’air.
Du contenu au centre de vos pages
Réfléchissez bien à votre titre. Tout comme les humains, les robots donnent beaucoup d’importance aux premiers mots. La plupart du temps, c’est une accroche percutante que l’on met dans la balise <title> et une titre explicite que l’on met en <h1>, je vous parlerai de cette balise dans quelques minutes. Pour l’instant contentez-vous de faire un contenu riche en informations utiles pour plaire aux visiteurs et en mots-clés pour plaire aux robots.
Pour rédiger un bon contenu, il vous faudra vous exercer plusieurs fois, mais sachez qu’il existe des aides logicielles qui auditent votre contenu lors de la phase de création. Vous pouvez encore une fois utiliser l’excellent outil ![]() , qui vous conseillera sur l’utilisation des mots-clés appropriés dans votre contenu et vous donnera un nombre impressionnant d’informations utiles qui vous permettront de vérifier, améliorer votre sémantique avant la parution de votre page.
, qui vous conseillera sur l’utilisation des mots-clés appropriés dans votre contenu et vous donnera un nombre impressionnant d’informations utiles qui vous permettront de vérifier, améliorer votre sémantique avant la parution de votre page.
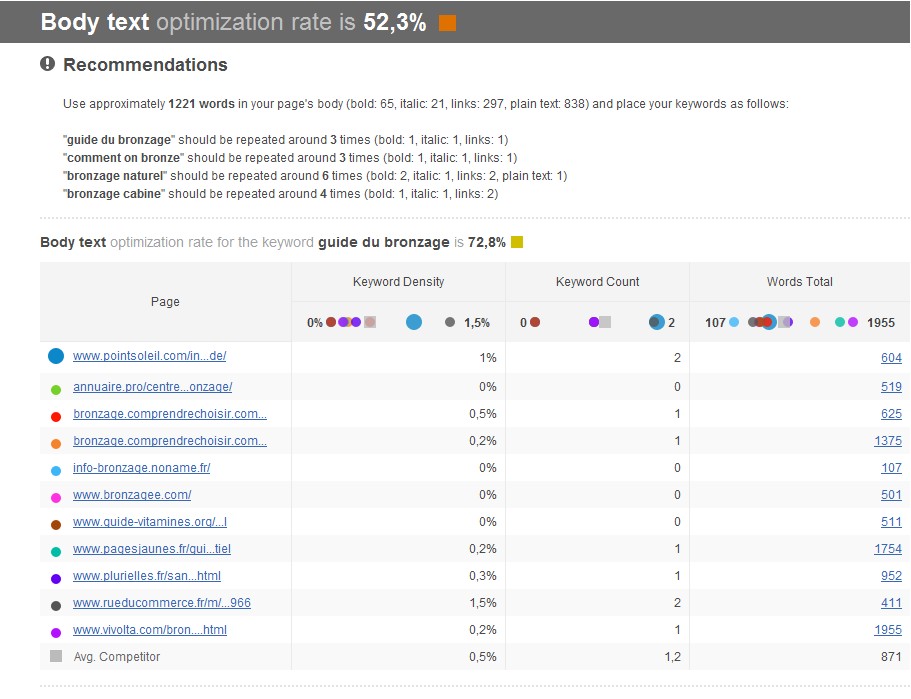
[toggle Title= »Recommandations d’optimisation du contenu de votre page par Website Auditor »]

On peut y voir le nombre de mots conseillé et parmi ceux-ci le nombre de mots en gras (bold), en italique (italic), le nombre de liens externes (links) et le nombre de mots normaux. Il donne ensuite pour chaque mot clé combien doivent être en gras, en italique et combien doivent être une ancre de lien.[/toggle]
[toggle Title= »La mise en forme des mots clés »]
Lisez d’abord ceci :

Maintenant réfléchissez… Qu’est ce qui a le plus retenu votre attention sur ce petit texte?
Le titre en premier sûrement, puis les mots en gras, ensuite les mots en italiques et pour finir les mots normaux.
Il se trouve que les moteurs de recherches ont la même logique! Je vais vous en dire plus à ce propos.
Premièrement les titres, ou plus exactement les balises <h1> à <h6>.[/toggle]
[toggle Title= »Les titres et sous-titres (headings) »]
Il se trouve qu’en HTML il existe des balises pour repérer les titres, ces balises vont de h1 à h6 (le h est la première lettre de heading, titre en anglais). Il existe donc 6 tailles de titres allant du plus grand h1 au plus petit h6.
Les plus importants des titres sont les h1 d’après moi, d’ailleurs les moteurs de recherches pensent la même chose.
Voici donc comment les optimiser : en leur ajoutant des mots-clés, mais attention pas n’importe comment. Mettez vos mots clés vert dans les titres h1, ainsi pour les sous-titres h2. A priori vous utiliserez treè speu les h3 encore moins les h4 et ainsi de suite. Mais leur utilisation est conseillée si elle est nécessaire à la bonne compréhension. Car personnellement je conseille plutôt un h1 et tous les autres titres en h2.
N’oubliez pas d’aller regarder votre rapport d’optimisation on-page pour récupérer de précieux conseils relatifs à la densité des mots clés.[/toggle]
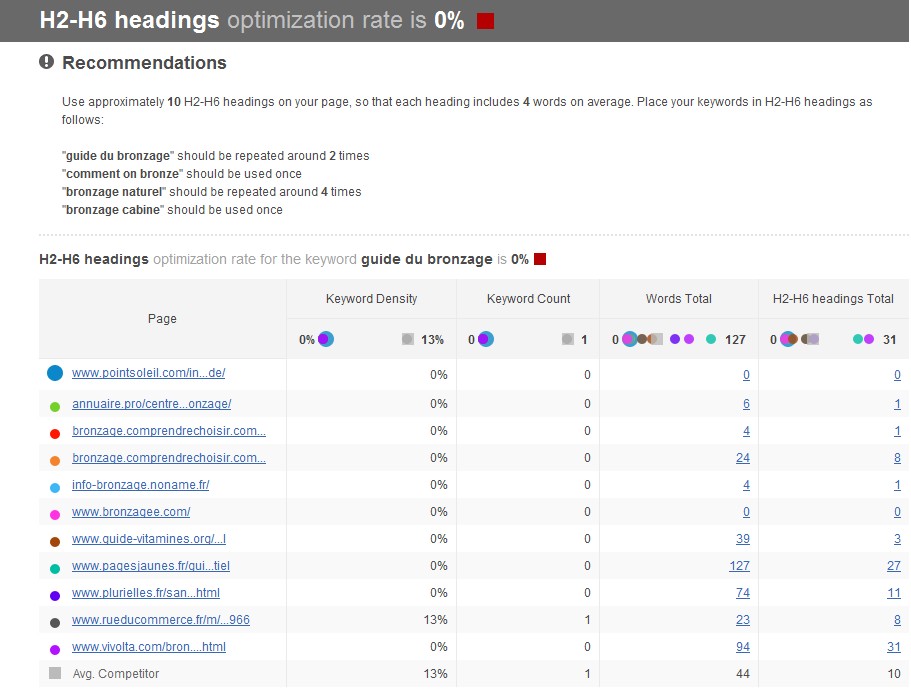
[toggle Title= »Recommandations d’optimisation du contenu de vos headings par Website Auditor »]

Vous pouvez ensuite vous occuper des mots et expressions en gras et en italique, le logiciel Website Auditor vous y aidera aussi en vous donnant la densité de chaque mots-clés pour chacun des modes d’écriture.
Attention à ne pas abuser, j’entends déjà des petits malins ricaner derrière leurs écrans, il ne sert à rien de faire un titre en gras et italique surchargé de mots-clés, Google pourrait se rendre compte de quelque chose…[/toggle]
Grâce aux conseils de Website Auditor, vous ne pouvez pas rater vos textes, ils auront la parfaite teneur en mots-clés.
